|
・ ホームページやオークションの説明文を作るのに、
こんなページがあるといいなーと言う気持ちで作りました。
少しでも役に立てばと思っております。当ページは、あくまでも参考に!! |
● メモ帳(テキストドキュメント)を使って作りましょう ● Top
|
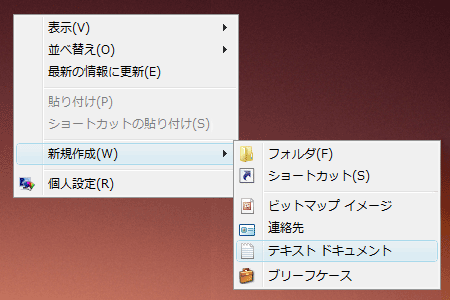
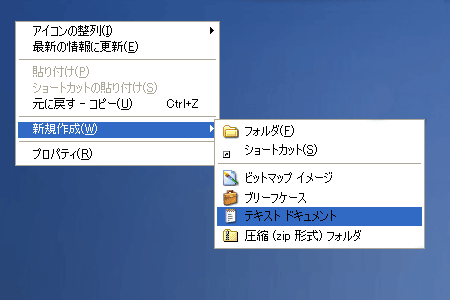
メモ帳(テキストドキュメント)を、出す方法は!
その1:デスクトップ画面で、マウスを右クリック 下記の画面が出ます
① Windows Vista の場合

② Windows XP の場合

テキストドキュメントを左クリックしますと、
デスクトップに新規テキストドキュメント  が、出来ます が、出来ます
その2: 《 スタート 》→《 (すべての)プログラム 》→《 アクセサリ 》
→《 メモ帳 》でも出ます
メモ帳(テキストドキュメント)を開き、このページのタグを参考に作ってみましょう
HTML タグを打ち込んだ後は、名前を付けて保存します
その場合、名前は自由です。が、拡張子を、ドットhtml ⇒ .html
で、保存します。
※ 拡張子とは、
ファイルの名前(ファイル名)の末尾につけられた、ファイルの種類を示す3~4文字の文字列のことです
ちなみに、メモ帳(テキストドキュメント)の拡張子は、.txt ( ドット t x t )です
拡張子は、
通常表示されていませんので、下記の拡張子の表示方法をご覧下さい
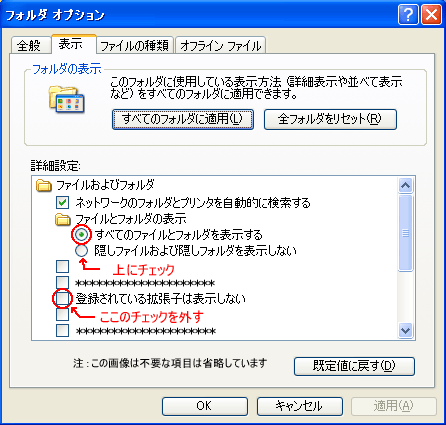
・● 隠しフォルダと拡張子表示方法! ●
( フォルダ オプションは、下記の方法で、表示されます )
スタート ⇒ コントロールパネル ⇒ クラシック表示 ⇒ フォルダ オプション ⇒ 表示
又は、マイ ドキュメント ⇒ メニューバーのツール(T) ⇒ フォルダオプション(O) ⇒ 表示

Internet Explorer の場合、次のようなアイコンとなります
拡張子の表示をしている場合は、⇒  となります となります
拡張子の表示をしていない場合は、⇒  となります となります
|
|
● HTMLの簡単なタグを色々 ● Top
| タグの種類 |
タ グ |
表 示 |
| 改行タグ |
<br> |
改行されます |
| 文字を太く |
<strong>あつぼん</strong> |
あつぼん |
| 文字を斜め |
<em>あつぼん</em> |
あつぼん |
| アンダーライン |
<u>あつぼん</u> |
あつぼん |
| 文字の大きさ |
標準が ⇒ |
この大きさ |
| 文字の大きさ 5 |
<font size="5">大きさ</font> |
この大きさ |
| 文字の色 |
<font color="#ffff00">色</font> |
この色に |
| 真ん中へ配置 |
<center>真ん中</center> |
真ん中に |
|
● リンク文字の色設定 ● Top
| リンク文字の色(クリック前) |
link="#00FFFF" |
(この場合はこの色) |
| リンクの文字の色(クリック中) |
aLink="#FFFFFF" |
(この場合はこの色) |
| リンクの文字の色(クリック後) |
vlink="#FFFF00" |
(この場合はこの色) |
|
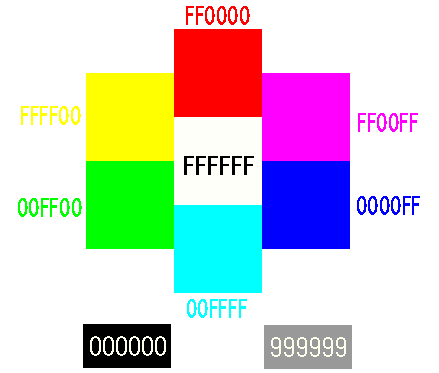
● 色の法則 ● Top
|
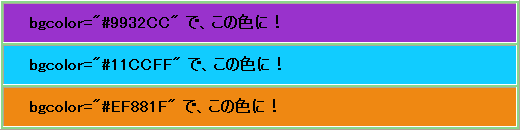
bgcolor="#FFFFFF"
# の後の FFFFFF のところを 1 ~ 9 A ~ F で配色出来ます。
下記の表を参考にして下さい ↓↓↓

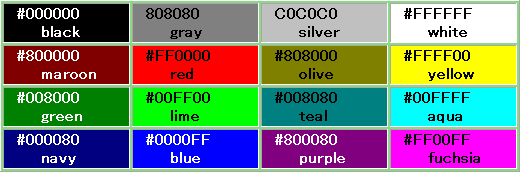
★ 基 本 1 6 色 ★


|
|
● 枠を入れる方法 ● Top
上記は 外枠を付ける場合 (border="1"となります)
<table width="190" height="40" bgcolor="#ffffff" border="1">
<tr>
<td>あつぼんのHTML簡単講座</td>
</tr></table> |
上記は 外枠の線の太さ5の場合 (border="5"となります)
<table width="190" height="40" bgcolor="#ffffff" border="5">
<tr>
<td>あつぼんのHTML簡単講座</td>
</tr></table> |
|
● 画像の貼り付け と リンクのタグ ● Top
|
画像の貼り付け方法( 拡張子 .gif だったら )
<img src=" が、画像の呼出のタグとなります
<img src="http://atubonhp.web.fc2.com/画像名.gif">
当ホームページで、画像名が、atubon.gif であれば、、
<img src="http://atubonhp.web.fc2.com/atubon.gif"> となります。
⇒⇒⇒  と、なります と、なります
さらに、画像の説明・サイズ等を指定すると、
<img src="http://atubonhp.web.fc2.com/atubon.gif" width="88" height="32" alt="あつぼんのバナー"></a>
⇒⇒⇒  と、なります と、なります
※1 width="横" height="縦" 画像のサイズを指定しておくと良い
※2 alt="画像説明" マウスを画像にあてる画像の説明文表示されます
リンクのタグ
<a href= が、リンクのタグ となります
<a href="http://atubonhp.web.fc2.com/">ここに文字を入れる</a>
文字の所をクリックすると、他のページへリンクします
※ 文字の終わりに、</a>を忘れないように!
応用編
<a href="http://atubonhp.web.fc2.com/">
<img src="http://atubonhp.web.fc2.com/atubon.gif"></a>
と書きますと、⇒⇒⇒  になります になります
|
|
● rowspan と colspan の使用方法 ● Top
| rowspan と colspan の使用方法の例 |
| 1 泊 2 日 |
| 一般キャンプ 定員5名 |
1150円 |
| 2500円 |
| オートキャンプ 定員5名 |
Aサイト |
3200円 (電源 ×) |
| Bサイト |
4200円 (電源 ○) |
| ケビン利用 定員4名 |
タイプ1 |
9800円 |
| タイプ2 |
12000円 |
| 中2階 |
15000円 |
| ケビン利用 定員8名 |
8人用 | 22000円 |
|
| rowspan の使用方法 ( 縦のセルを結合 ) |
|
上記の場合は、
<table border="1">
<tr>
<td rowspan="2">一般キャンプ</td>
<td>1150円</td></tr>
<tr>
<td>2500円</td></tr>
</table> |
| colspan の使用方法 ( 横のセルを結合 ) |
| 1 泊 2 日 |
| 一般キャンプ 定員5名 |
1150円 |
上記の場合は、
<table border="1">
<tr>
<td colspan="2">1 泊 2 日</td></tr>
<tr>
<td>一般キャンプ 定員5名</td>
<td>1150円</td></tr>
</table>
|
|
● cellspacing と cellpadding の使用方法 ● Top
| cellspacing の使用例 ( セルとセルの間の太さの可変 ) |
| 1 泊 2 日 |
| 一般キャンプ 定員5名 |
1150円 |
| 2500円 |
| オートキャンプ 定員5名 |
Aサイト | 3200円 (電源 ×) |
| Bサイト | 4200円 (電源 ○) |
| ケビン利用 定員4名 | タイプ1
|
9800円 |
| タイプ2 | 12000円 |
| 中2階 | 15000円 |
| ケビン利用 定員8名 |
8人用 | 22000円 |
|
| cellpadding の使用例 ( セル内の文字との間を可変 ) |
| 1 泊 2 日 |
| 一般キャンプ 定員5名 |
1150円 |
| 2500円 |
| オートキャンプ 定員5名
|
Aサイト |
3200円 (電源 ×) |
| Bサイト |
4200円 (電源 ○) |
| ケビン利用 定員4名 |
タイプ1 |
9800円 |
| タイプ2 | 12000円 |
| 中2階 |
15000円 |
| ケビン利用 定員8名 |
8人用 |
22000円 |
|
cellspacing の使用方法
|
| 1 泊 2 日 |
| 一般キャンプ 定員5名 |
1150円 |
上記の場合は、
<table border="1" cellspacing="10">
<tr>
<td colspan="2">1 泊 2 日</td></tr>
<tr>
<td>一般キャンプ 定員5名</td>
<td>1150円</td></tr>
</table>
|
cellpadding の使用方法
|
| 1 泊 2 日 |
| 一般キャンプ 定員5名 |
1150円 |
上記の場合は、
<table border="1" cellpadding="10">
<tr>
<td colspan="2">1 泊 2 日</td></tr>
<tr>
<td>一般キャンプ 定員5名</td>
<td>1150円</td></tr>
</table>
|
|
● 背景の画像を固定する方法 ● Top
|
<head> から </head> までの間に下記タグを入れてください。
背景の画像が固定されます。(スクロールされません)
<style type="text/css">
<!-- body{background-attachment:fixed;} -->
</style> |
|
● ちょっと変化させる方法 ● Top
|
文字を右から左へ動かすタグ
<marquee>こんにちは、あつぼんのほ-むぺーじへようこそ!</marquee>
と入れると、右から左へ動きます
※: <marquee> は Mozilla、MSIE または doti 用のタグですので、
ヴァージョンによってや他のブラウザでは、×! の場合も!
HTML文法チェックに、引っ掛かりますので、ここでは、タグのみ、ご紹介(^^)
更新状況等を表示するテキストエリアを入れるタグ
<textarea cols="58" rows="5">
最新更新日 2007. 2
★ 下記の" "の間の数字を任意で入れ、枠の大きさ変えます
★ rows="5"は縦の幅です(今回の場合は5行程表示されます)
★ cols="58"は横の幅です
</textarea>と入れると下記のようになります
|
|